Olá! Nesta aula começamos uma nova subunidade! Por isso, apartir de hoje e ao longo do segundo periodo, vamos publicar alguns dos nossos trabalhos, elaborados no CorelDraw X4, que é um programa de ediçao de imagem que nos permite criar imagem vetoriais. Já elaboramos alguns trabalhos. Eis os resultados:
Olá! Nesta aula começamos uma nova subunidade! Por isso, apartir de hoje e ao longo do segundo periodo, vamos publicar alguns dos nossos trabalhos, elaborados no CorelDraw X4, que é um programa de ediçao de imagem que nos permite criar imagem vetoriais. Já elaboramos alguns trabalhos. Eis os resultados:Olá!
Somos 3 colegas do 12ºano da Escola São Pedro de Vila Real. Neste blog vamos colocar alguns dos trabalhos realizados na disciplina de Aplicações Informáticas B, bem com algumas notícias e curiosidades que achemos interessantes!
Sejam bem-vindos ao nosso blog! :)
quarta-feira, 26 de novembro de 2014
CorelDraw X4
 Olá! Nesta aula começamos uma nova subunidade! Por isso, apartir de hoje e ao longo do segundo periodo, vamos publicar alguns dos nossos trabalhos, elaborados no CorelDraw X4, que é um programa de ediçao de imagem que nos permite criar imagem vetoriais. Já elaboramos alguns trabalhos. Eis os resultados:
Olá! Nesta aula começamos uma nova subunidade! Por isso, apartir de hoje e ao longo do segundo periodo, vamos publicar alguns dos nossos trabalhos, elaborados no CorelDraw X4, que é um programa de ediçao de imagem que nos permite criar imagem vetoriais. Já elaboramos alguns trabalhos. Eis os resultados:segunda-feira, 24 de novembro de 2014
Formatos de ficheiros digitais
Olá, hoje vamos falar sobre diferentes formatos para guardar ficheiros de imagem, as suas vantagens e desvantagens!
Métodos de compressão:
Formatos de imagem bitmap:
TIFF- Formato que ocupa maior espaço de armazenamento, tem uma grande
qualidade de imagem.
BMP- Formato de alta qualidade quando a imagem não é ampliada. Nesse caso, perde qualidade. Ocupa um grande espaço de armazenamento.
GIF- Formato com boa qualidade de imagem, ocupando pouco espaço de armazenamento
JPEG- Neste formato, a qualidade de imagem depende do nível de compressão. Quanto maior a compressão, menor a qualidade de imagem. Ocupa pouco espaço de armazenamento.
PNG- Formato com boa qualidade de imagem. Ocupa pouco espaço de armazenamento.
Em suma...
Formatos de imagem vetorial:
Corel Draw- Assunto que iremos abordar na próxima unidade temática.
Métodos de compressão:
Compressão sem perda de dados- são métodos de compressão de dados aplicados por algoritmos em que a informação obtida após a descompressão é idêntica à informação original (antes de ser comprimida), em oposição à compressão com perda de dados.
Compressão com perdas de dados- quando a informação obtida após a descompressão é diferente da original
(antes da compressão), mas suficientemente "parecida" para que seja de
alguma forma útil. Este tipo de compressão é frequentemente utilizado
para compactar áudio e vídeo para a internet.
Formatos de imagem bitmap:
TIFF- Formato que ocupa maior espaço de armazenamento, tem uma grande
qualidade de imagem.
BMP- Formato de alta qualidade quando a imagem não é ampliada. Nesse caso, perde qualidade. Ocupa um grande espaço de armazenamento.
GIF- Formato com boa qualidade de imagem, ocupando pouco espaço de armazenamento
JPEG- Neste formato, a qualidade de imagem depende do nível de compressão. Quanto maior a compressão, menor a qualidade de imagem. Ocupa pouco espaço de armazenamento.
PNG- Formato com boa qualidade de imagem. Ocupa pouco espaço de armazenamento.
Em suma...
Formatos de imagem vetorial:
Corel Draw- Assunto que iremos abordar na próxima unidade temática.
WebGrafia: http://pt.wikipedia.org/wiki/Compress%C3%A3o_com_perda_de_dados
http://sala4b.blogspot.pt/2010/12/formatos-de-ficheiros-de-imagem.html
http://pt.wikipedia.org/wiki/Compress%C3%A3o_sem_perda_de_dados
Cientistas criam LEDs com impressora 3D
As impressoras 3D terão um futuro risonho. Ainda mais agora, que investigadores de Princeton descobriram uma forma de as usar para criar quantum dot LEDs e semicondutores.
Era uma das fraquezas mais apontadas pelos utilizadores: até há bem pouco tempo não havia forma de criar LEDs ou semicondutores usando apenas uma impressora 3D. Agora, investigadores da Universidade de Princeton anunciaram que encontraram uma forma de o fazer: é possível imprimir quantum dot LEDs apenas com uma impressora 3D, noticia o Engadget.
Este avanço vai permitir a impressão de lentes de contacto com ecrãs integrados ou implantes biónicos para estimular nervos, por exemplo. A equipa pretende testar o método para a criação de células solares, transístores e outras peças de eletrónica, assim que for possível melhorar a resolução e o desempenho da impressora 3D que estão a usar.
Os investigadores mostraram a viabilidade da técnica com o cubo representado na imagem nesta página, onde todos os componentes foram impressos em 3D.
Se gostaram desta publicação e quiserem saber mais sobre algumas curiosidadessobre informática não percam a nossa próxima publicação! #curiosidades.
Era uma das fraquezas mais apontadas pelos utilizadores: até há bem pouco tempo não havia forma de criar LEDs ou semicondutores usando apenas uma impressora 3D. Agora, investigadores da Universidade de Princeton anunciaram que encontraram uma forma de o fazer: é possível imprimir quantum dot LEDs apenas com uma impressora 3D, noticia o Engadget.
Este avanço vai permitir a impressão de lentes de contacto com ecrãs integrados ou implantes biónicos para estimular nervos, por exemplo. A equipa pretende testar o método para a criação de células solares, transístores e outras peças de eletrónica, assim que for possível melhorar a resolução e o desempenho da impressora 3D que estão a usar.
Os investigadores mostraram a viabilidade da técnica com o cubo representado na imagem nesta página, onde todos os componentes foram impressos em 3D.
Se gostaram desta publicação e quiserem saber mais sobre algumas curiosidadessobre informática não percam a nossa próxima publicação! #curiosidades.
WebGrafia:http://exameinformatica.sapo.pt/noticias
quarta-feira, 12 de novembro de 2014
Modelos de Cor
Olá outra vez! Dando continuidade ao assunto da postagem anterior vamos falar sobre os Modelos de Cor.
Existem 4 tipos de modelos:
Nota:
Existem 4 tipos de modelos:
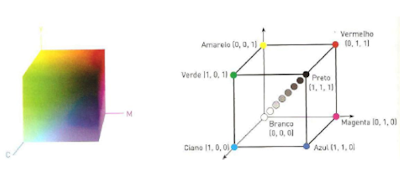
- Modelo RGB - é um modelo aditivo que permite exibir imagens de cor em monitores. Descreve as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue).
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (completamento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Nota:
- Modelo CMYK- O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano, magenta e amarelo.
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros. Daí ser considerado um modelo subtrativo, visto que as cores são criadas pela redução de outras da luz que incide sobre a superfície de um objeto.
O modelo CMYK é utilizado na impressão em papel. Esta assenta na sobreposição de camadas de tinta de ciano, magenta, amarelo e preto, representando as áreas brancas a inexistência de tinta e as áreas escuras uma concentração de tinta.
- Modelo HSV- O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.
- Modelo YUV- O Modelo YUV guarda a informação de luminância (quociente da intensidade luminosa emitida por uma superfície, pela área aparente dessa superfície, para um observador afastado) separada da informação de crominância (componente do sinal de vídeo que contém as informações relativas ao valor das cores) ou cor. Assim, é definido pela componente luminância (Y) e pela componente crominância ou cor (Y=luma U = blue e V = red ). Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância e reduzindo bastante a informação que seria necessário noutro modelo.
O modelo YUV é adequado para televisões a cores e para sinais de vídeo.WebGrafia: http://pt.kioskea.net/contents/741-o-formato-yuv-ycrcbhttp://pt.wikipedia.org/wiki/RGBhttp://www.significados.com.br/cmyk/http://pt.wikipedia.org/wiki/CMYKhttp://pt.wikipedia.org/wiki/HSV
segunda-feira, 10 de novembro de 2014
Modelo de Cor
Olá amigos! Hoje vamos falar sobre o Modelo de Cor.
Pixel
Resolução de Imagem
Profundidade da Cor
WebGrafia: http://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
Pixel
Pixel (aglutinação de Picture e Element) é o menor elemento num dispositivo de exibição, ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixeis formam a imagem inteira.
Resolução de Imagem
A resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Resoluções mais altas significam mais detalhes na imagem.
A resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas. As unidades de resolução podem ligadas a tamanhos físicos, por exemplo, linhas por milímetro ou linhas por polegada, ou ao tamanho total de uma figura, linhas por altura da imagem, também conhecidas simplesmente por linhas ou linhas de televisão.Quanto maior a resolução maior será o tamanho do ficheiro.
Profundidade da Cor
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmapped. Este conceito é conhecido também como bits por pixel (bpp), Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho dos Ficheiros
O tamanho de uma imagem corresponde ao espaço que ela ocupa, quanto maior as suas dimensões e resolução maior terá de ser o espaço ocupado por ela.
A resolução de uma imagem:
É a quantidade de informação que a imagem contém por unidade de comprimento, isto é, o número de píxeis por polegada, ppi (pixels per inch), mas também pode ser descrita pelo seu tamanho, ou seja, pelo número de píxeis por linha e por coluna. Nota: Píxel é a unidade elementar de brilho e de cor que constitui uma imagem digital.
A profundidade de cor:
Indica o número de bits usados para representar a cor de um píxel numa imagem, mas também pode ser conhecido por profundidade do píxel e é definido por bits por píxel (bpp). A profundidade de cor das imagens varia com o número de cores presentes na imagem.
WebGrafia: http://pt.wikipedia.org/wiki/Resolu%C3%A7%C3%A3o_de_imagem
quarta-feira, 5 de novembro de 2014
Teoria da Cor
Olá amigos!!! Dando continuidade ao assunto da mensagem anterior, e dentro da subunidade de imagem, vamos falar sobre a teoria da cor.
A Cor está presente em tudo o que observamos, desempenhando um papel essencial na perceção dos objetos, conferindo realismo às imagens.
O realismo e a naturalidade do que é observado é tanto maior quanto maior for a fidelidade da reprodução da cor, que se obtêm a partir de modelos de cor corretos.
O conceito de cor está associado à perceção da luz emitida, difundida ou refletida pelos objetos, sendo considerada um atributo dos mesmos. A luz contém uma variedade de ondas eletromagnéticas com diferentes comprimentos de onda que constituem o espetro de luz visível do ser humano e estão associados a diferentes cores.
A interpretação das cores é feita pelo cérebro humano depois da luz atravessar a íris e ser projetada na retina. Deste modo, os olhos são os sensores de dois tipos de visão:
- Visão escotópia, capta baixos níveis de luminosidade. É sensível às suas alterações, mas não é sensível ao comprimento de onda, não detectando a cor. Este tipo de visão é utilizado durante a noite, ou em ambientes escuros, onde o olho passa a ser mais sensível às ''luzes azuis''. Os sensores utilizados pela visão escotópica são os bastonetes (células do olho humano que têm capacidade de reconhecer a luminosidade).
- Visão fotópica, possibilita a visualização das cores. É utilizada durante o dia ou em níveis normais de luminosidade. Este tipo de visão só funciona para elevados níveis de luminosidade. É sensível ao comprimento de onda da luz visível. Os sensores utilizados pela visão fotópica são os cones, especialmente três tipos diferentes (células do olho humano que têm capacidade de reconhecer as cores.
WebGrafia:http://pt.wikipedia.org/wiki/Cor
http://www.significados.com.br/cor/
Imagem
Olá amigos!!!!!! Hoje vamos iniciar uma nova subunidade, a subunidade de imagem!!!!!! Esperemos que estas informações vos sejam muito uteis :)
Imagem é um termo que provem do latim "imāgo" e que se refere à figura, representação, semelhança ou aparência de algo. É a representação visual de um objeto através de técnicas de fotografia, de pintura, de desenho e de vídeo.
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir seu armazenamento, transferência, impressão ou reprodução, e seu processamento por meios eletrónicos. As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos científico, pedagógico, lúdico, etc. Estas por sua vez, podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas através de programas informáticos e transmitidas pelas redes informáticas.
"Uma imagem vale mais do que mil palavras"
Acreditamos que uma imagem, muitas vezes, transmite melhor uma mensagem,
um conceito, uma experiência, melhor do que muitas palavras. Uma imagem é algo objetivo, igual aos olhos de todos.
As palavras são subjetivas, cheias de ambiguidades, com vários significados. Assim sendo, poderam surgir diferentes interpertações de uma mesma imagem.
WebGrafia:http://conceito.de/imagem
http://pt.wikipedia.org/wiki/Imagem
segunda-feira, 3 de novembro de 2014
Smartphones do Futuro
Olá amigos! Aqui vamos trazendo algumas novidades sobre os mais recentes avanços tecnológicos...
Hoje vamos falar-vos do projeto Ara da Google!
O Projeto Ara (ou Phonebloks) é um projeto que é inovador pela possibilidade de tornar o seu smartphone mais pessoal através de peças que se encaixam, permitindo uma maior personalização. O projeto ainda está em desenvolvimento, estando previsto o seu lançamento em janeiro de 2015.
A plataforma irá incluir um quadro estrutural, uma espécie de esqueleto que conterá os módulos que irão formar os smartphones como o proprietário quiser. Módulos como monitor, teclado ou uma bateria extra. A partir disto, os usuários poderão trocar os módulos com defeito ou componentes mais velhos, proporcionando assim, ciclos de vida mais longos para o aparelho e, potencialmente, reduzir o desperdício eletrónico.
Hoje vamos falar-vos do projeto Ara da Google!
O Projeto Ara (ou Phonebloks) é um projeto que é inovador pela possibilidade de tornar o seu smartphone mais pessoal através de peças que se encaixam, permitindo uma maior personalização. O projeto ainda está em desenvolvimento, estando previsto o seu lançamento em janeiro de 2015.
WebGrafia: http://geekmundo.com.br/mobile/projeto-ara-esta-a-caminho-veja-o-video/
https://www.youtube.com/watch?v=4qsGTXLnmKs#t=176
Núvem de palavras

Olá amigos! Para finalizar a subunidade de texto vamos mostrar o que é uma nuvem de palavras e deixar link para que vocês possam fazer o mesmo!! :)
WebGrafia: http://www.tagxedo.com/app.html
Família Arial
 |
Olá amigos! Na continuação da aula anterior, vamos agora falar mais especificamente da família Arial:
Esta fonte foi desenvolvida como uma fonte bitmap sem-serifa por Robin Nicholas e Patricia Saunders em 1982 nos escritórios da Monotype no Reino Unido, por encomenda da IBM, a qual usava uma fonte similar, a Helvetica, adquirida à Linotype.
Arial é uma Família tipográfica bitm sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte "padrão" Arial (ou Arial Regular).
WebGrafia: http://tipografos.net/tipos/arial.html
Subscrever:
Comentários (Atom)